Barva HSV
Barva HSV je način določanja barv, ki temelji na
cilindričnem koordinatnem sistemu. Sestavljen je iz komponent odtenka (H), nasičenosti (S) in
vrednosti (V).
S pomočjo tega bloka lahko določite barvo glede na njen odtenek (H), nasičenost (S) in vrednost (V).
colors.hsvColor(0, 0, 0)
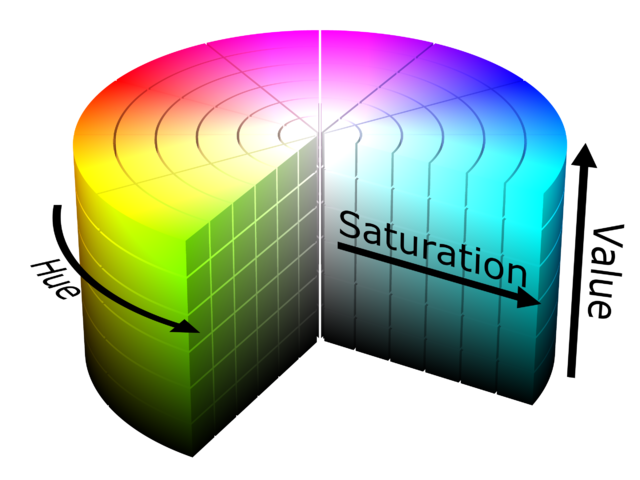
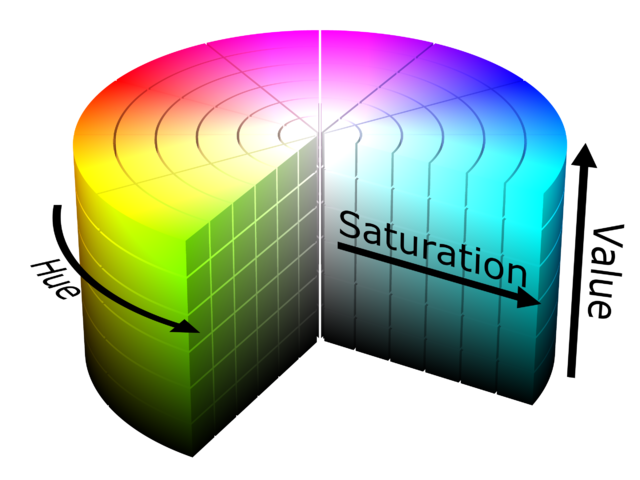
Barvni valj HSV
Na spodnji sliki si lahko ogledate, kako izgleda barvni valj HSV.
Odtenek je določen s kotom okoli glavne osi valja, nasičenost z razdaljo do osi
ter vrednost z višino. Na dnu valja je črna barva. Najbolj žive barve so na robu
valja na vrhu.

Avtor: SharkD,
CC BY-SA 3.0,
Vir
Parametri
- hue: Vrednost odtenka med 0 in 360.
- saturation: Vrednost nasičenosti med 0 in 100.
- value: Vrednost vrednosti med 0 in 100.
Vrne
- Barvo, določeno z odtenkom, nasičenostjo in vrednostjo, pretvorjeno v RGB barvni model.
Primeri
Vzorec, ki vse lučke nastavi na rdečo barvo:
basic.onFrame(function (frameNumber, timeSinceStart) {
lights.setLights(lights.getLights(), colors.hsvColor(0, 100, 100))
})
Vzorec, ki postopoma spreminja odtenek barve:
basic.onFrame(function (frameNumber, timeSinceStart) {
lights.setLights(lights.getLights(), colors.hsvColor(frameNumber, 100, 100))
})